User Interviews
Paper Research
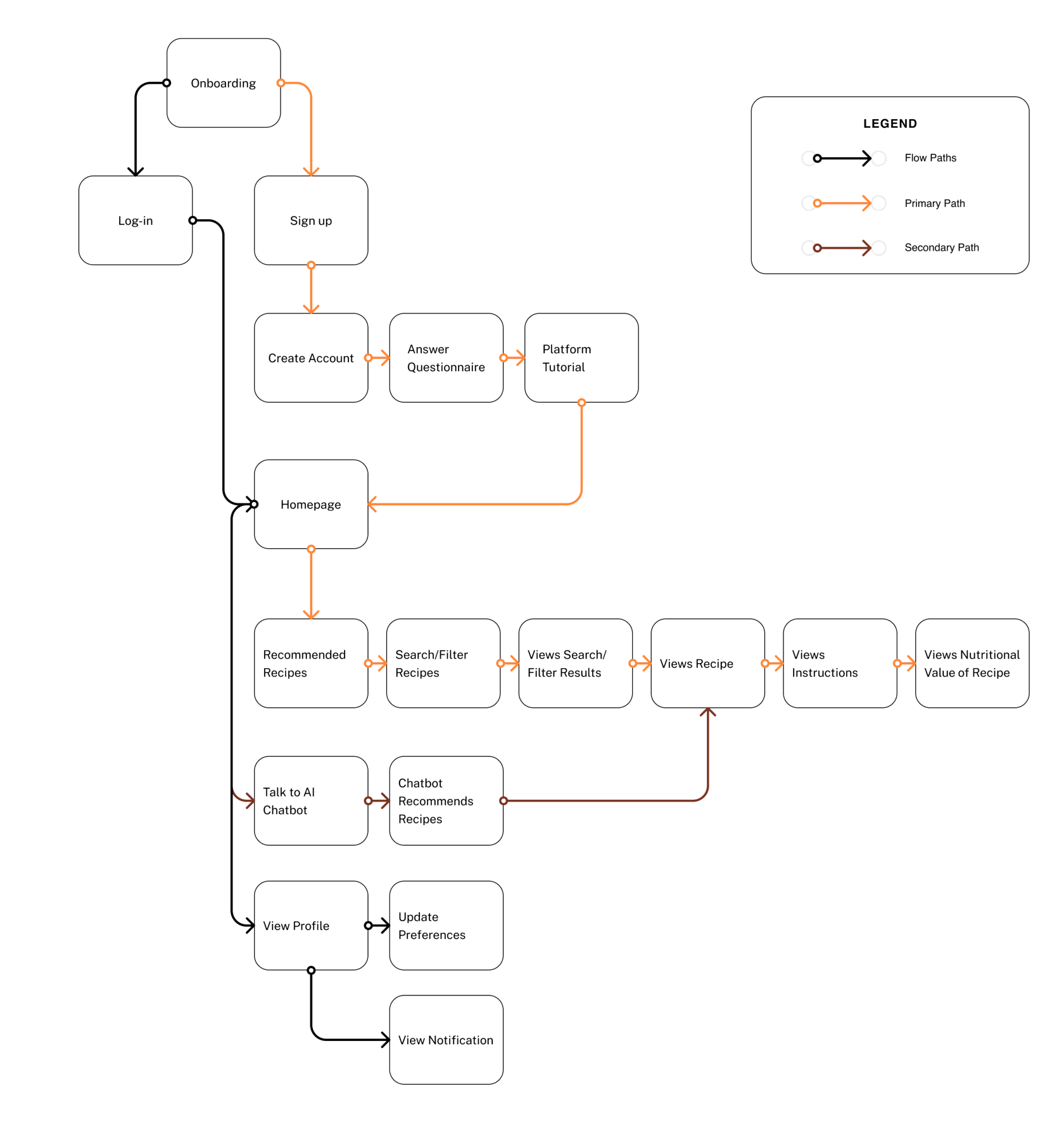
Task Flows + Diagram
Grey-scale Wireframes
Usability Test
Style Guide
High-fidelity Mockups
Research
Ideate
Test
Before diving into design, I wanted to conduct some research to see if there is a positive correlation in using applications to help with health and wellness.
With the rise of technology, people are moving to use health applications to help keep track of their healthy habits. These applications also assist them in maintaining or changing their habits to reach their goals. Food Culture will aim to assist people within this space to provide them with recipes best suited for their dietary needs and food tastes.
After seeing some research and competition within this space, I wanted to hear first hand my target audiences' experiences to cater the final product to their needs.
I reached out to 8 users and interviewed 5 users to understand their experience with using nutrition and wellness apps in the past.
I generated a persona to better understand our potential user's needs and goals. This persona was created based on the user insights I obtained in the user interviews. This persona played an essential role of keeping us in the loop throughout the project.

I focused on creating an MVP that would meet the user's core needs. My approach was create a product that implements a very short questionnaire before delving into introducing the core features of the platform. In other words, our users would need to answer 2 main questions before being recommended with recipes that would be best suited for our users. I began ideating, knowing how I wanted the product to look like.
- Lack of cultural options within current applications.
- Inability or difficulty to find recipes users like.
- Difficult to think of what they want to eat.
- Database with recipes from all or most cultures.
- Clear over-view of ingredients, time needed and end result to cook a recipe.
- Button to save recipes.
- Questionnaire for users during onboarding.
- Platform tutorial for users during onboarding.
- Filter options to pin point and tailor recipes.
- AI Chatbot that can suggest recipes and recommend recipes.

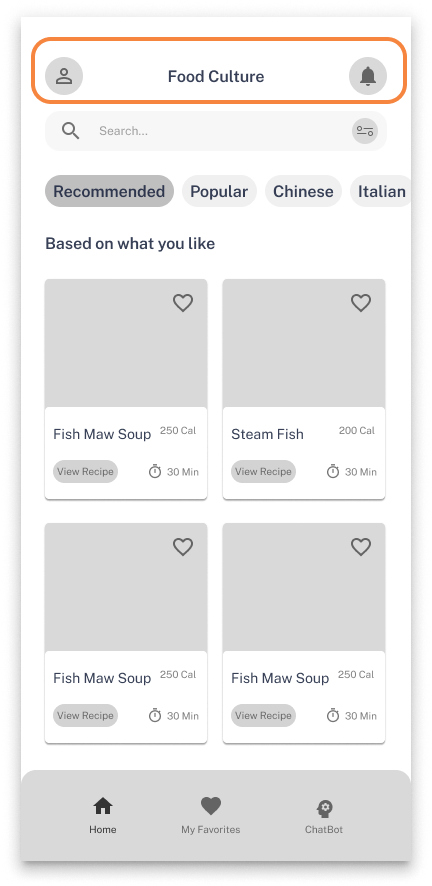
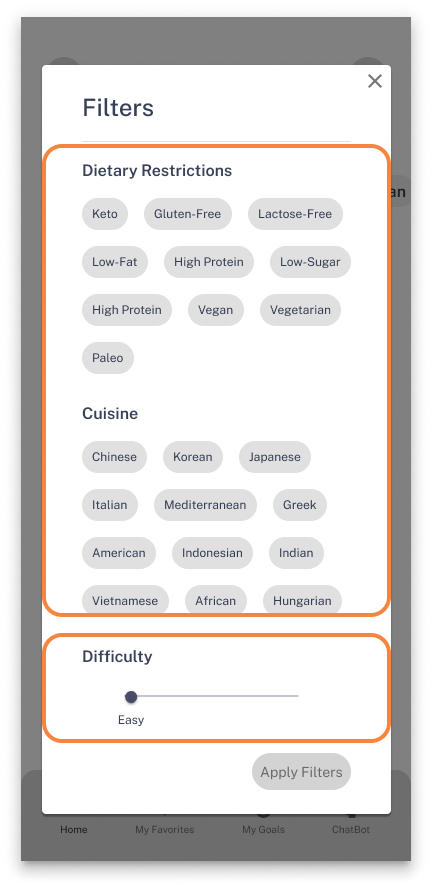
Based on our design goals and insights, I have created grey scale wireframes to serve as a visual guide for the skeletal framework of our app or platform. These wireframes are essential in organizing the interface elements and prioritizing functionality and structure over aesthetics, which streamlines the design process.

To check if my wireframes make sense, I conducted usability testing on 5 random people at a cafe to see if there are any changes or improvements needed for a better understanding of the wireframes.


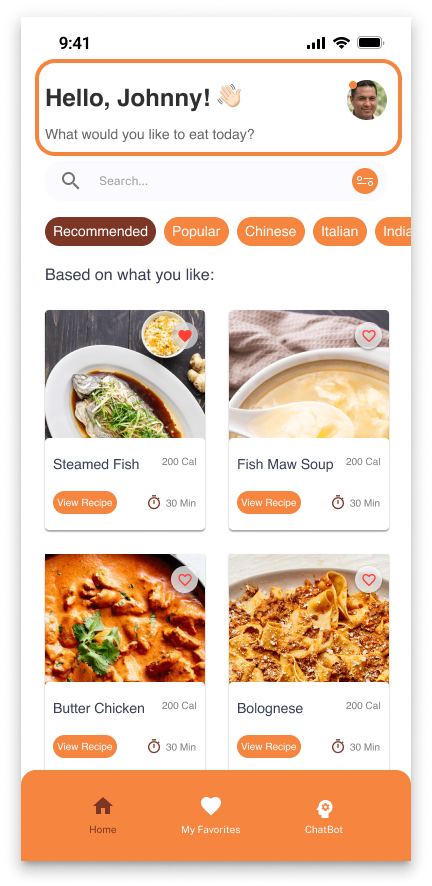
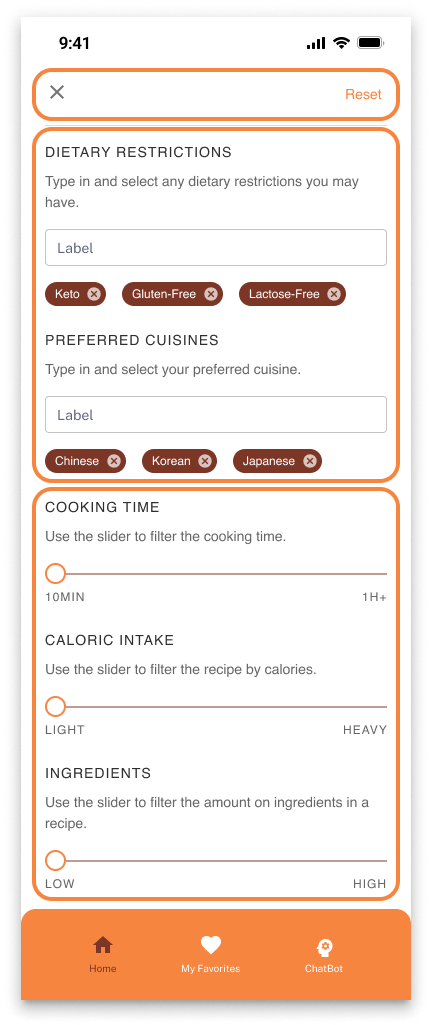
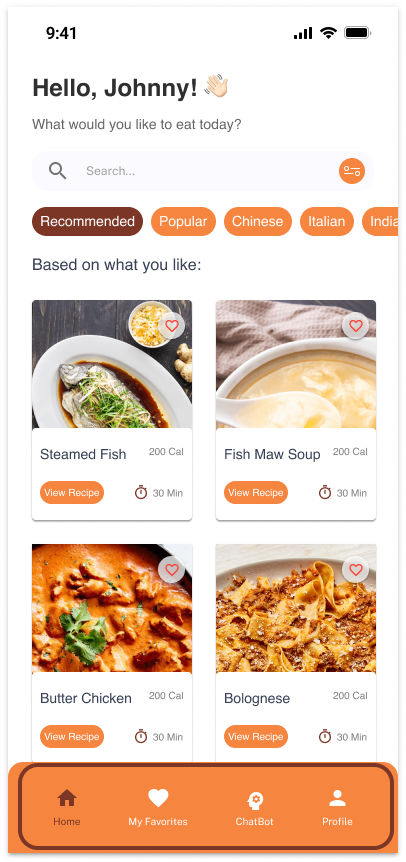
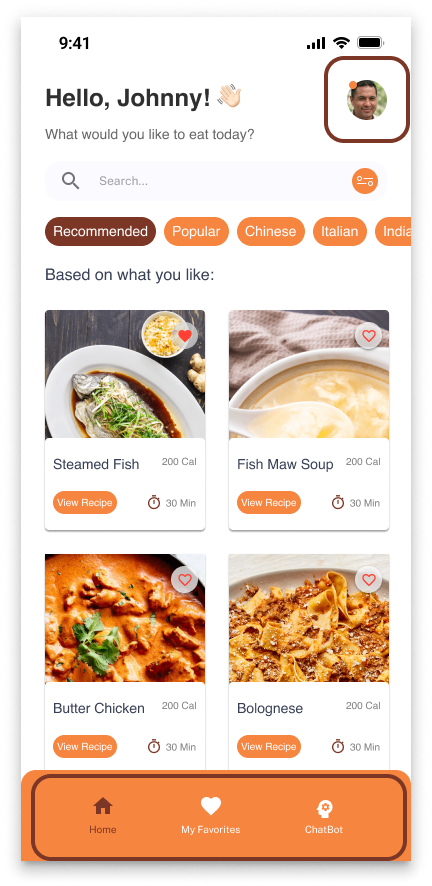
Incorporating the feedback I received from the grey-scale wireframes, I proceeded to create the high-fidelity wireframes to bring the application to life. By doing so, the high-fidelity wireframes showcase the changes from the grey-scale wireframes and demonstrate how a design concept evolved into a fully realized product.











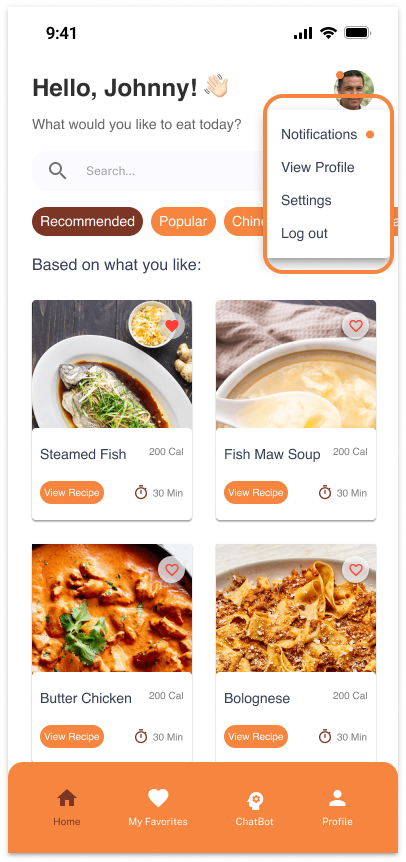
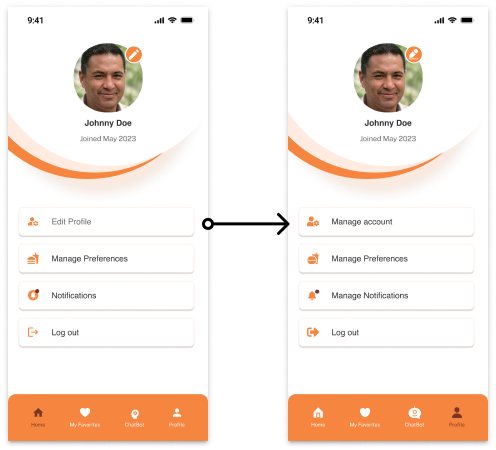
I wanted to test the product one more time in a usability test, to see if there are any final changes needed before production. I reached out to 10 users and got 6 responses back. I then conducted a usability test with these 6 users. The overall feedback was well received, with the main criticism being on the "My profile" + "Notification" feature. Listening to this feedback, I re-iterated the high-fidelity to create our final design.
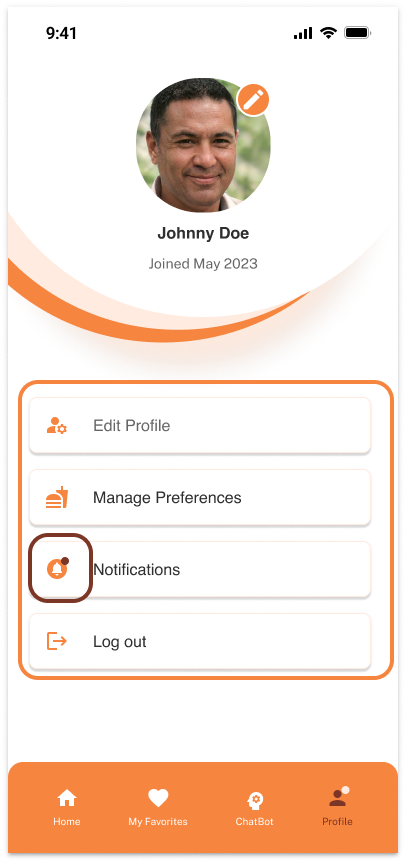
I moved the upper hand profile to the bottom navigation, where users can access anything related to their profile and notifications.





- User 1
- User 2
- User 3
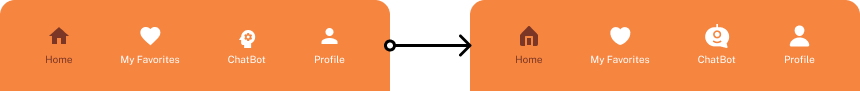
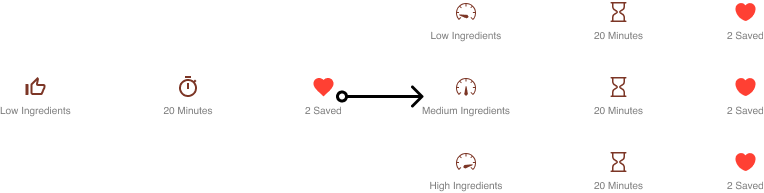
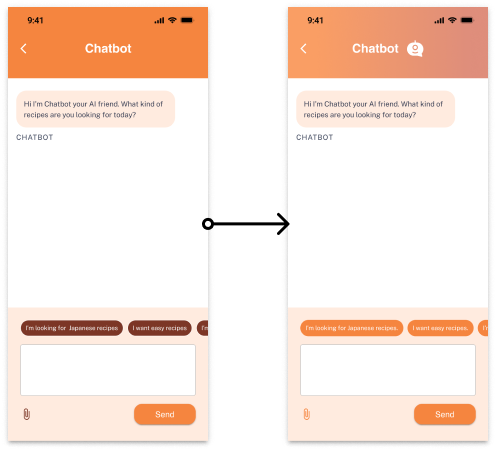
After completing the design, I made a version 2.0 with some final UI changes before handing off designs to development through Zeplin. These changes include change of icons, and some color changes.




With the final UI changes, I delivered the final hi-fidelity wireframes to the developers. As a UX designer, handing off my findings and wireframes to the development team for production is a crucial step in the success of a digital product. After conducting extensive user research and crafting detailed wireframes, it's my responsibility to ensure that the development team has all the necessary information and resources to bring the product to life.
Clear communication is essential during the handoff process. Therefore, I took the time to explain my design decisions, provide any relevant documentation, and answer any questions that the development team may have. Additionally, I plan to closely collaborate with the development team throughout the entire production process, providing feedback and making adjustments to ensure that the final product meets both user and business needs.
I loved working on this project every step of the way. Combining my love of food with my love of ux, I am so happy to see this come to life. Currently, I am still working with the development team to bring this application to the IOS store.
Food Culture right now, consists of the basic functions needed for a recipe application. Once that is implemented and developed, I plan to test the application further and add additional features.
Some features that will come in the future, include the following: add a friend feature to encourage recipe sharing, goals feature to encourage users to meet their fitness goals and more. I can't wait to refine this application further and provide users all around with a simple tool to help them cook and eat better.


